Page name:
Simple Vector Tutorial [Logged in view]
[RSS] 2006-04-18 11:00:36
|
# of watchers: 2
|
Fans: 0
| D20: 12 |
 A little Tutorial on how to do simple Vector drawings.
Note
A little Tutorial on how to do simple Vector drawings.
Note:
- This tutorial contains a few images. Give it some time to load.
- This might be a rather complicated and not so useful way to create vector graphics, I don´t know. But just remember: I did not invent Photoshop, just had a look at the tools and this is what I cam up with ;)




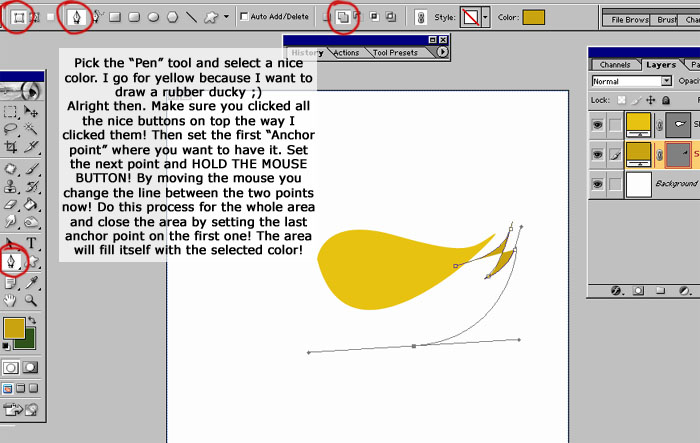
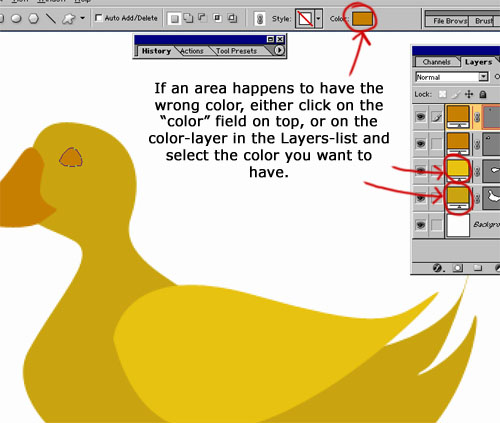
 And just to show you that you CAN create more or less interesting pictures with this method, here you have two pieces I did like that:
And just to show you that you CAN create more or less interesting pictures with this method, here you have two pieces I did like that:








 Question:
Question:
What makes a Vector image be a Vector image and not a simple cell shading?
Answer:
First of all, you might remember vectors from your maths class in highschool. A vector is basically a certain line, area or subject (such as cube or whatsoever) in a room that is exactly defined. For vector images this means, every area or line you create is exactly defined and remembered. If your image is 100px*100px and you change your image size to, let´s say 1,500px*1,500p
x, a NORMAL image would end up all blurry and strange. A vector image will be just the same like before but 15 times bigger. The borders will not be blurry. There are also special vector-formats like *.png which as well save the vector information and will allow you to zoom in your image as much as you like without blurring the borders.

Go to...
Ocean Soul's Tutorials
Tutors
Ocean's Pics
Ocean Soul's Coloredness
| Show these comments on your site |
 Stumble!
Stumble!